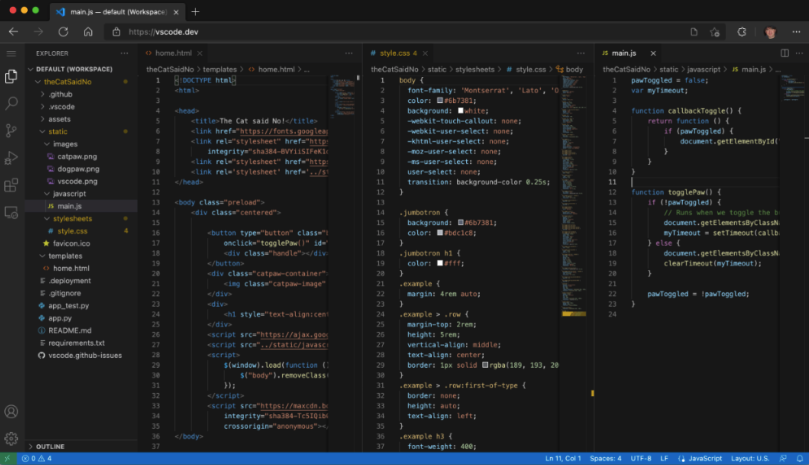
近日,微软发布了完全可以在浏览器中运行的轻量级 VS Code,无需任何安装,你就可以使用这个基于浏览器的 VS Code 在你的本地机器上打开一个文件夹并开始编码。
VS Code for the Web 提供以下体验:
使用云工具进行本地开发
支持文件系统访问 API(目前的 Edge 和 Chrome)的现代浏览器允许网页访问本地文件系统,你可以体验以下功能:
- 可对本地文件进行查看,在Markdown 中快速记笔记(和预览),即使你在无法安装VS code的电脑上,你依然可以用VS Code.dev查看和编辑本地文件。
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 可在很难安装VS Code的低功率机器(如 Chromebook)上编辑代码。
- 在 iPad 上开发。你可以上传/下载文件(甚至使用Files 应用程序将它们存储在云中),以及使用内置的Github存储库扩展远程打开存储库。
而且,如果你的浏览器不支持本地文件系统 API,你仍然可以通过浏览器上传和下载单个文件来打开它们。
轻量级体验
由于 VS Code for the Web 完全在浏览器中运行,因此和平常使用的桌面应用程序中可执行的操作相比,某些体验肯定会受到影响,例如终端和调试器不可用,因为你无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序。
更微妙的是代码编辑、导航和浏览体验,在桌面上,这些体验通常由需要文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由完全在浏览器中运行的语言服务(无文件系统,无运行时)提供支持,这些服务提供源代码标记化和语法着色、完成和许多单文件操作。
扩展
大多数 UI 自定义扩展都可以在 Vscode.dev 中使用,你甚至可以通过Settings Sync在浏览器、桌面和 GitHub 代码空间之间启用漫游。
也就是说,越来越多的扩展已经更新到可以在浏览器中使用,而且每天都有更多的扩展。例如,Luna Paint – Image Editor扩展允许你直接在VS Code 中编辑光栅图像。该扩展为 VS Code 带来了丰富的设计工具(例如图层和混合工具),当然你也可以将图像保存到本地磁盘。
此外,VS Code for the Web 内置了GitHub Repositories、 Codespaces和 Pull Request扩展。(体验地址:https://vscode.dev )
-END-